3、线段样式示例
线段的使用场景最为灵活,支持的矢量图层包括线和面,以下是几种常用的样式设置
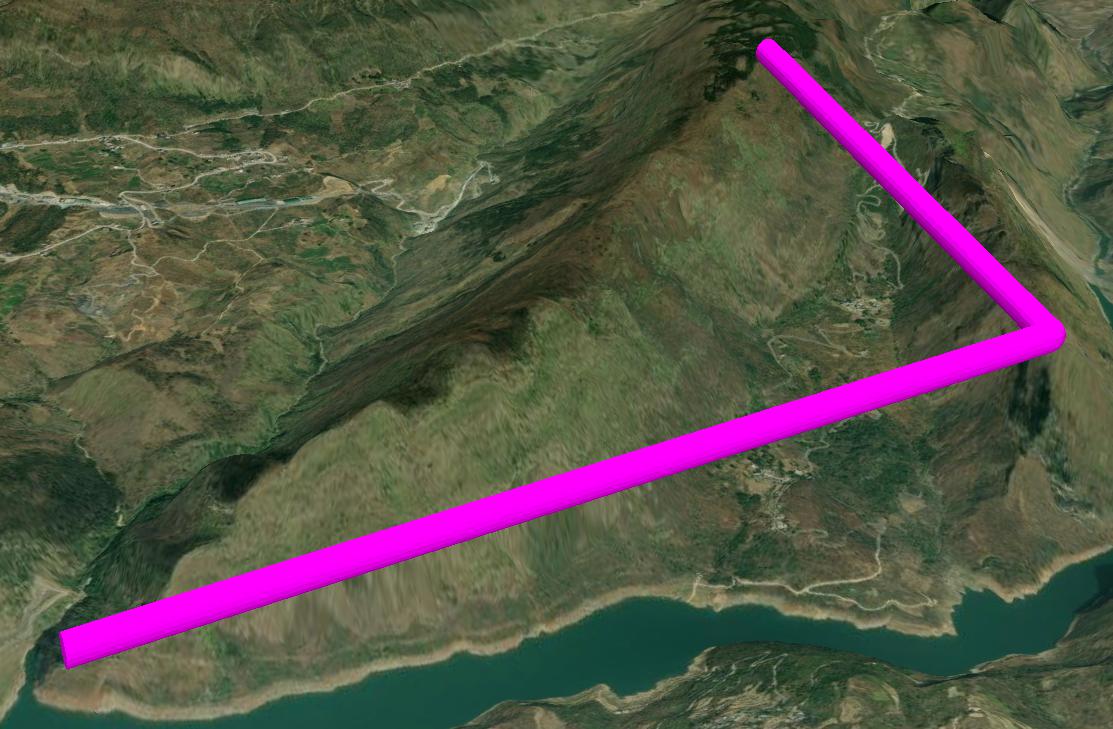
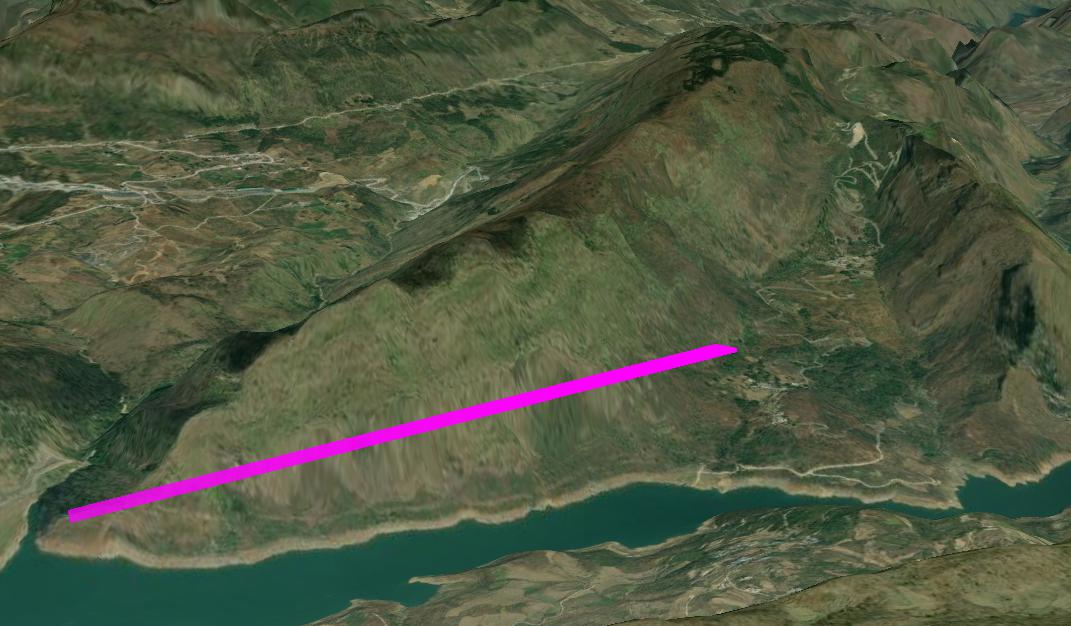
线段的常规样式
线段的常规(默认)为实心线段,可设置线段的颜色和宽度,可设置线段是否贴地或以空间线的形式显示
首先必须开启线段显示:polylineShow:1
设置线段的材质:polylineMaterial:SolidColor(默认,实心样式)
设置线段的宽度:polylineWidth:5(默认为1)
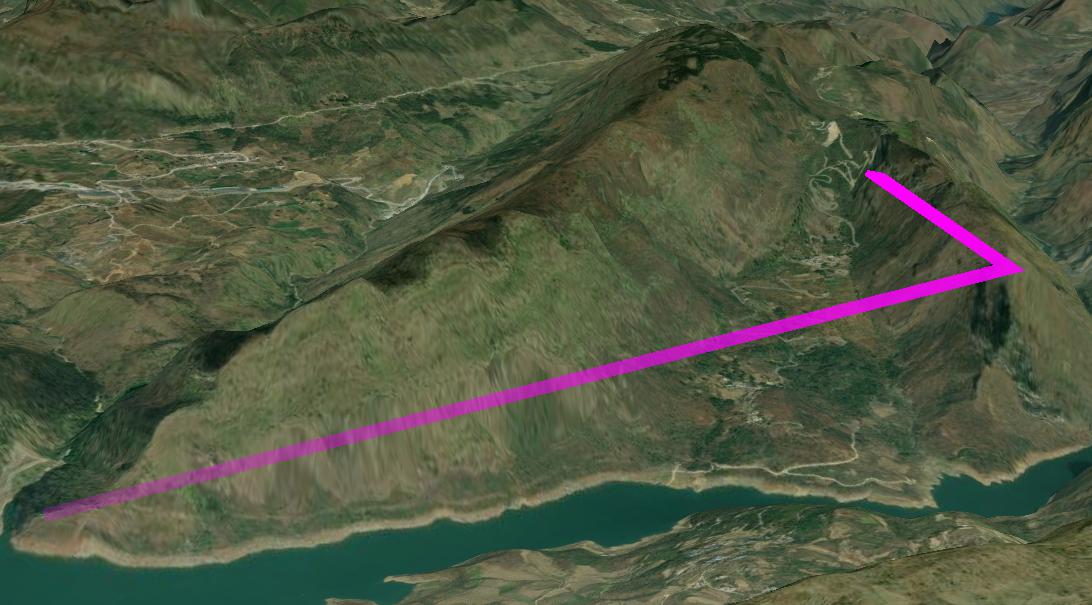
设置线段的颜色:polylineColor:#FF00FF(紫色,默认为#FF0000红色,此参数可参考CSS对颜色的描述,支持透明通道的设置,如#FFFF0066,66取值自00-FF之间的透明通道)
设置完毕后效果如下:

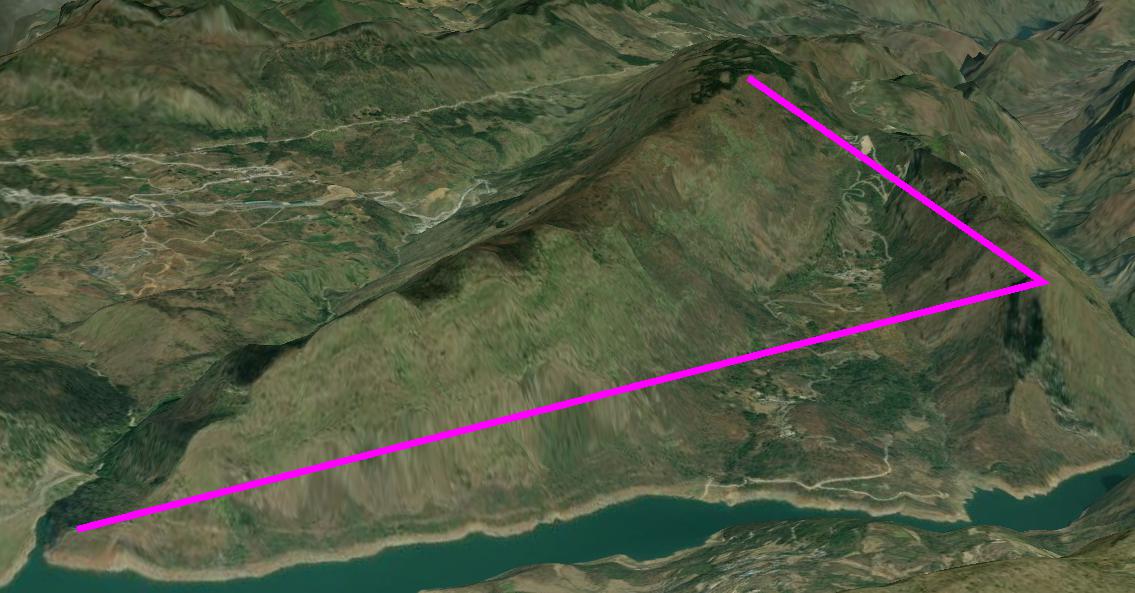
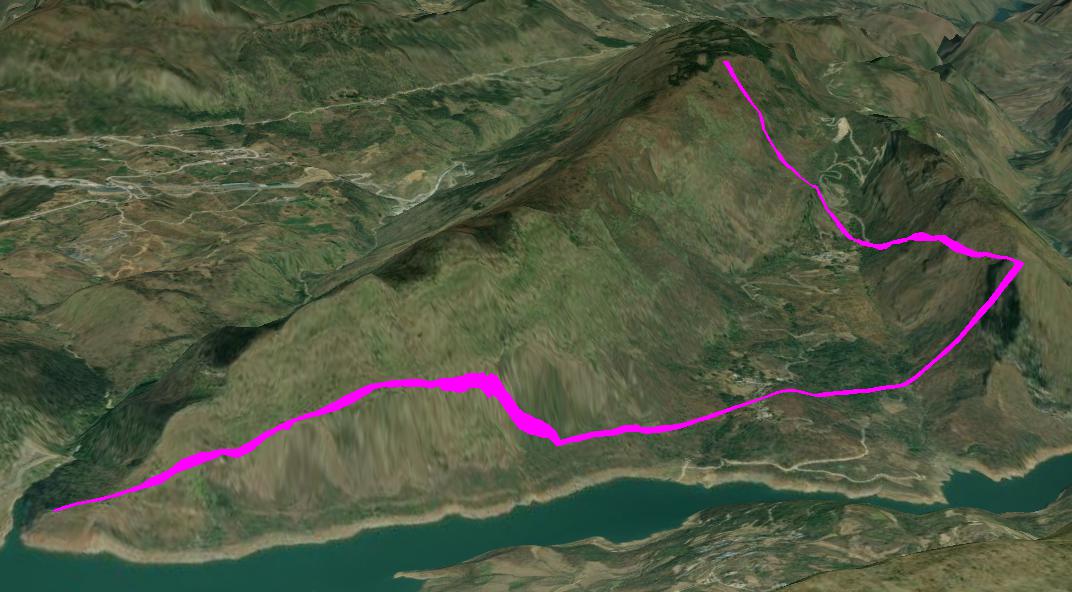
给线段设置贴地效果:polylineClampToGround:1(默认为0)

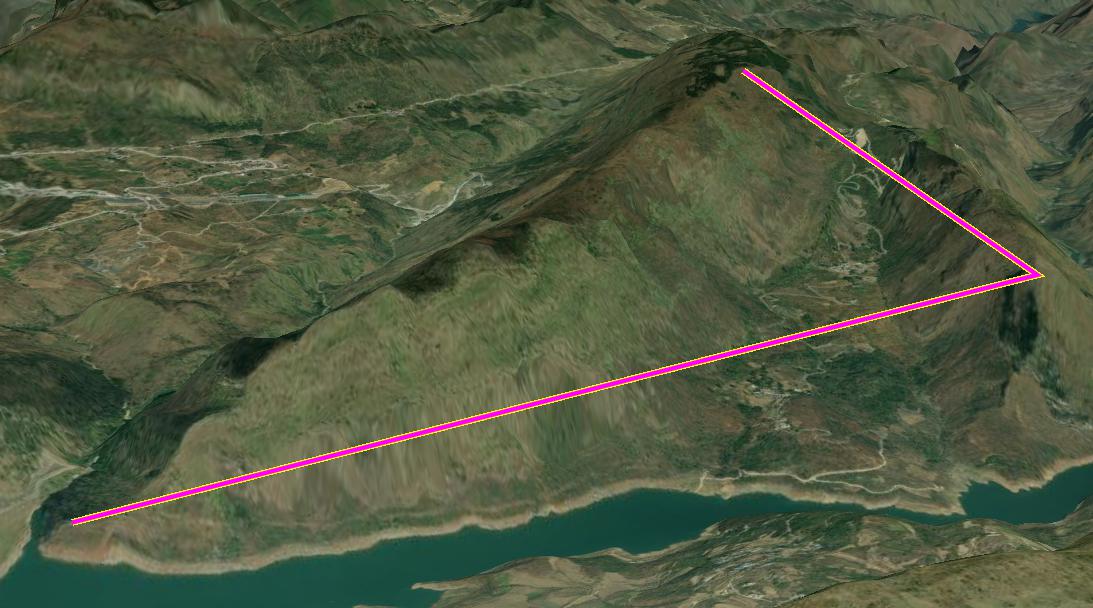
描边线
设置线段的材质:polylineMaterial:PolylineOutline
描边的宽度:polylineOutlineWidth:2(描边为向线段内部描边,因此必须小于线段宽度polylineWidth)
描边的颜色:polylineOutlineColor:#FFFF00(黄色,默认为#FFFFFF白色)


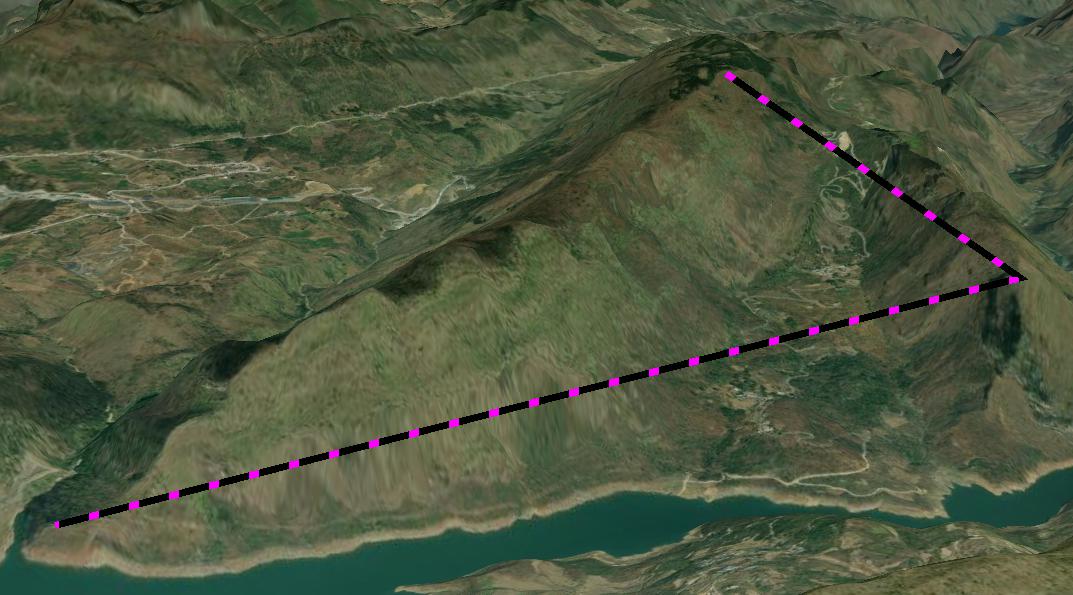
虚线
设置线段的材质:polylineMaterial:PolylineDash
虚线的长度设置:polylineDashLength:32(默认16)
虚线每一段的填充比:polylineDashPattern:255(默认,等比例,该值的计算方法为二进制的转换,255=0000 0000 1111 1111,1为填充部分,0为虚线部分)

若要整虚线比例,填充比设置为:polylineDashPattern:15(15=0000 0000 0000 1111,即填充部分为1/4)

虚线部分的颜色也可设置:polylineGapPower:#000000(黑色,默认为#00000000,最后两位为0表示全透明,去掉最后两位为不透明)

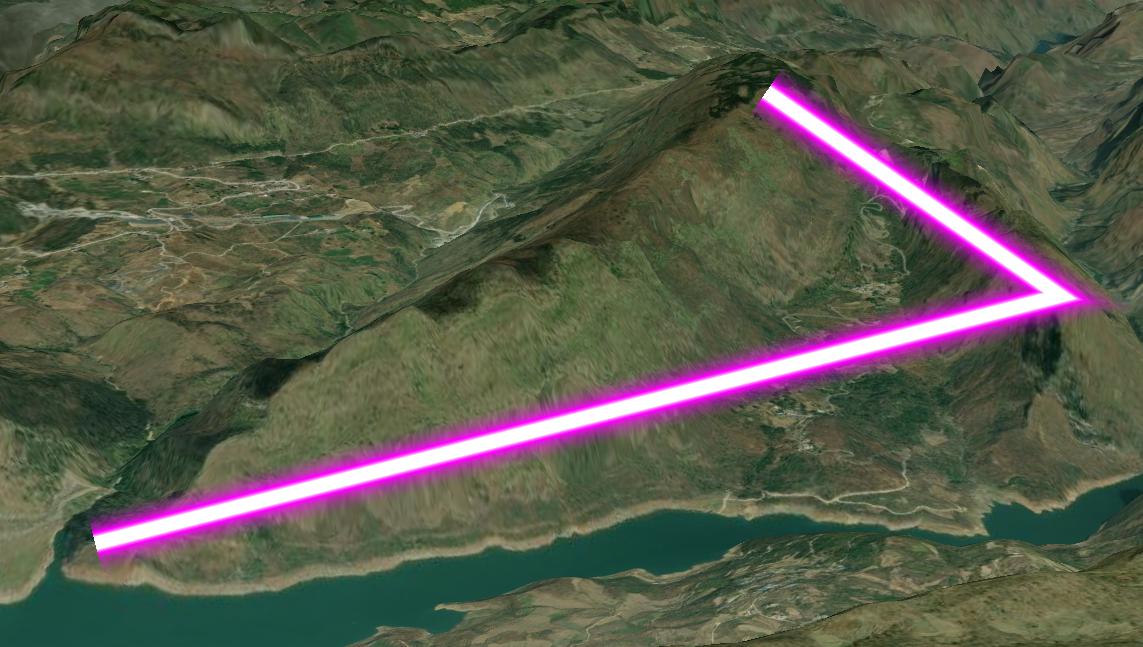
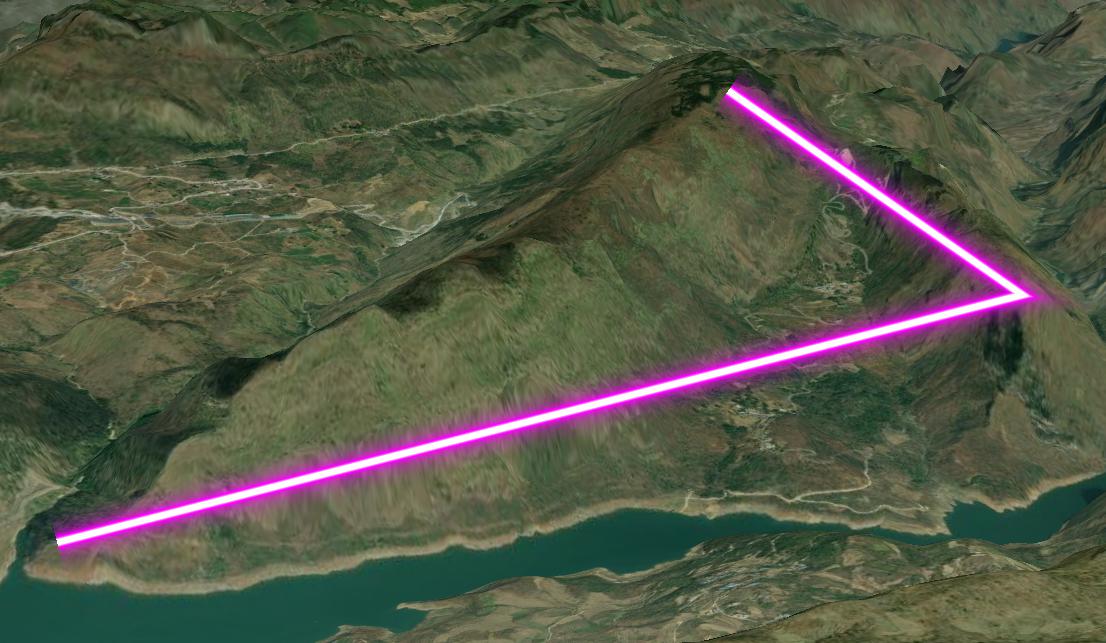
发光线
设置线段的材质:polylineMaterial:PolylineGlow
增加线段的宽度使效果更加明显:polylineWidth:50
此时线段的颜色(polylineColor)为周围泛光部分的颜色

调整中间白色发光部分的宽度比例:polylineGlowPower:0.1(默认0.25)

流动线
设置线段的材质:polylineMaterial:PolylineTrail
流动一次的时间:polylineTime:5.0(单位秒,默认1.0)
流动线拖尾的长度:polylineTime:3(默认1.0)


体块
设置线段的材质:polylineMaterial:Corridor
体块的宽度:polylineWidth:100
体块的基准高度:polylineHeight:1000
体块的延伸高度:polylineExtrudedHeight:1200

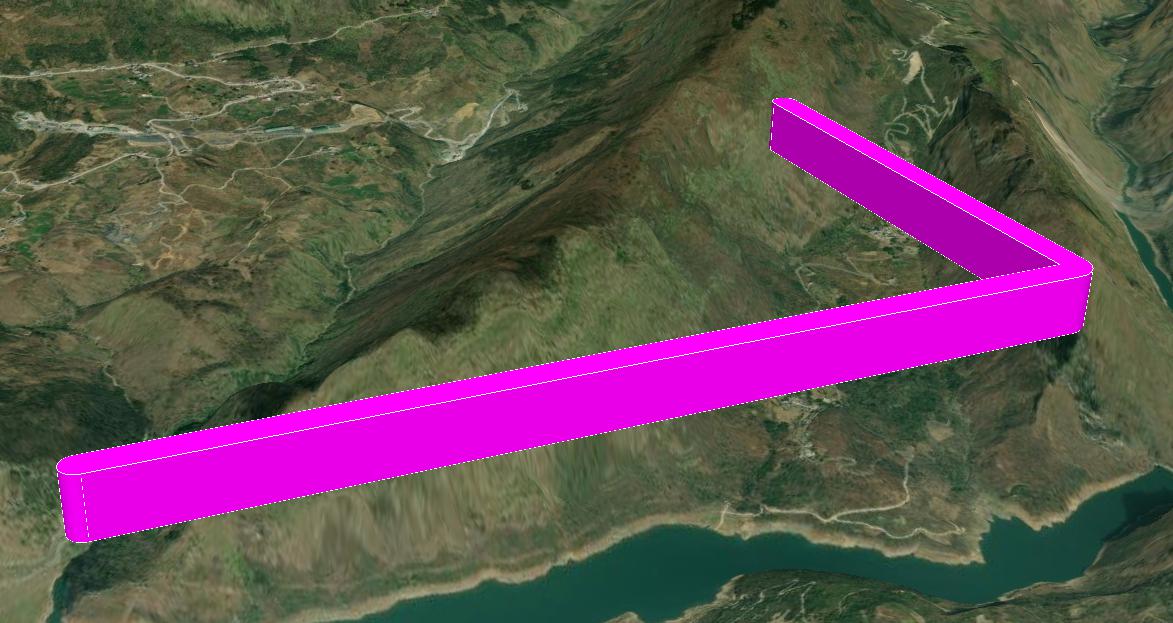
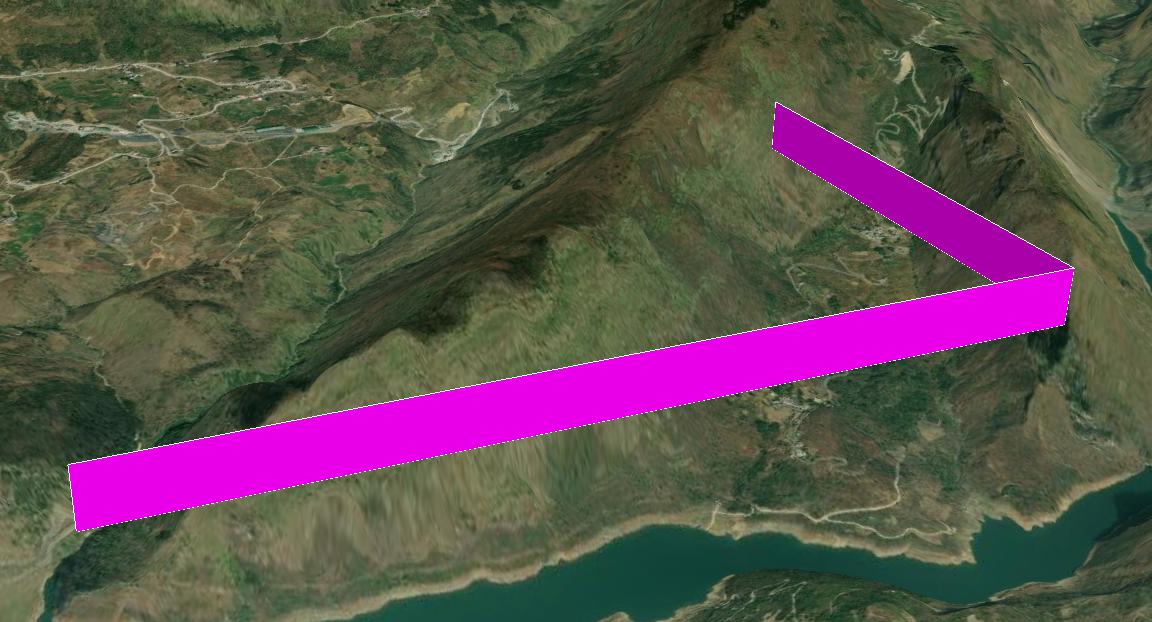
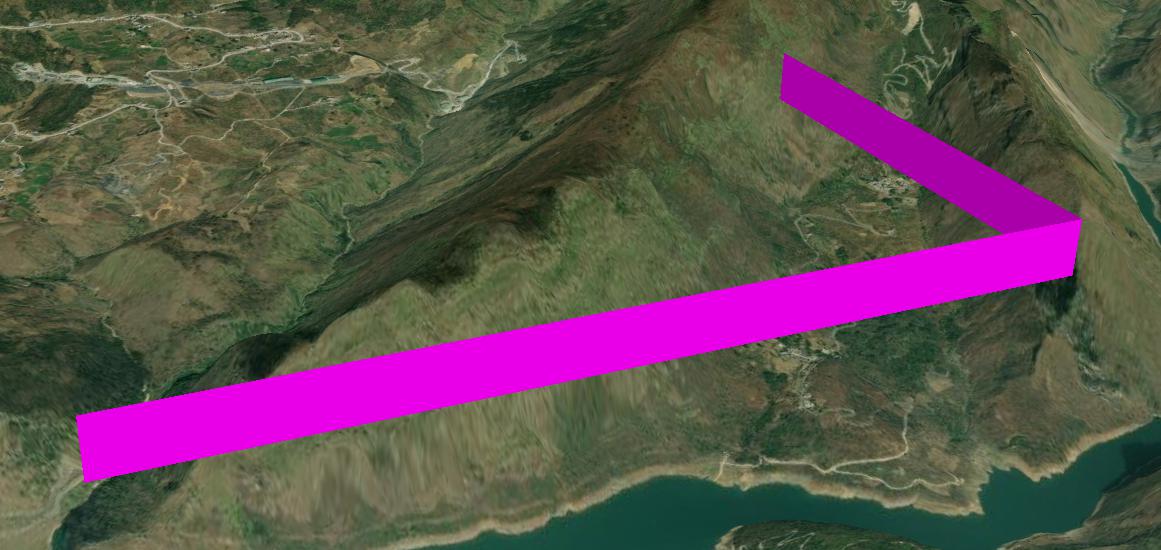
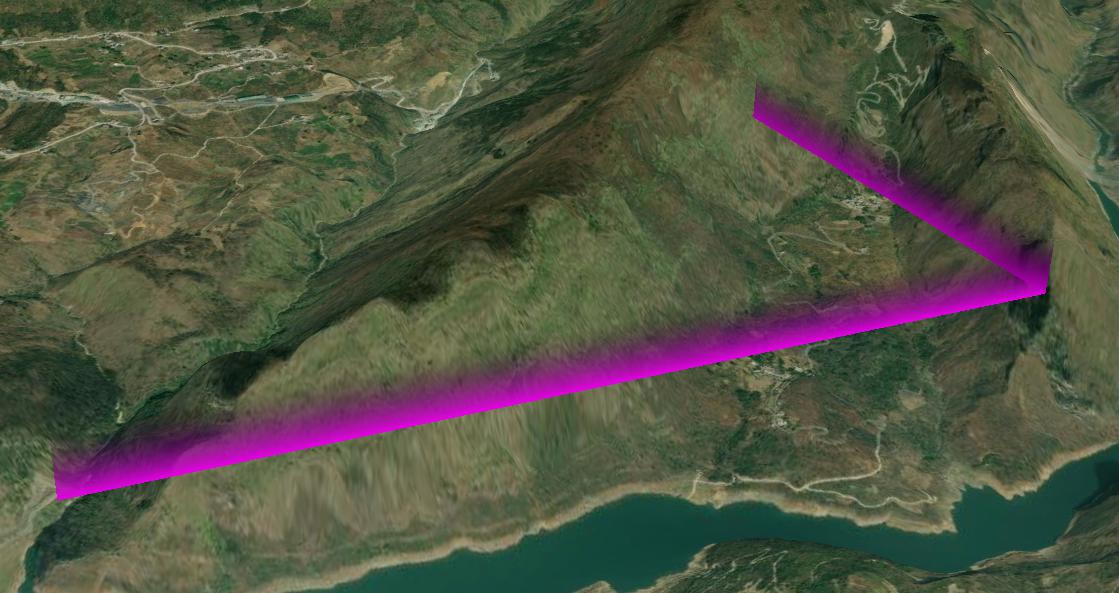
垂直墙
垂直墙可理解为宽度为0的体块,垂直墙的贴图效果可自定义
设置线段的材质:polylineMaterial:Wall
垂直墙的基准高度:polylineHeight:1000
垂直墙的延伸高度:polylineExtrudedHeight:1200

去掉描边线的显示:polylineOutlineWidth:0(0=不显示,1=显示)
或设置描边线的颜色:polylineOutlineColor

设置贴图:polylineMaterialImageTexture:http://cesiumearth.com/resources/bubbles/Bub4.png 或 http://www.cesiumearth.com/resources/bubbles/Bub4.png (贴图所在的服务器必须解除跨域设置)
循环贴图的参数:polylineMaterialRepeat:50.0,1.0(横向50次,纵向1次,默认为1.0,1.0)

设置渐变颜色:polylineMaterialColorTexture:0.0,#00000000,1.0,#ff00ff(此参数与贴图必须二选一,若两个同时设置,默认生效贴图效果;渐变颜色设置说明可参考参数表)

三维管线
设置线段的材质:polylineMaterial:Volume
设置管线的管径:polylineWidth:100
设置管线的平滑程度:polylineVolumeSmooth:20