2、添加图层
本章介绍如何添加新的图层
三维地球场景的数据以图层目录的形式进行管理,在图层管理模块中可以添加目录、图层、以及图层的参数配置。
CesiumEarth 支持二维切片、三维模型、矢量、地形等图层的在线加载,也支持本地和局域网数据的加载。
CesiumEarth 中的扩展模块也通过图层的方式进行添加,因此图层是CesiumEarth系统中的功能集合。
所有图层及扩展模块中的数据,图层对应的参数设置,图层样式等,可通过cedb数据库保存到本地,在其他电脑中可通过导入cedb,可快速还原三维场景。
- 打开新建图层窗口
在图层管理模块中点击 新建图层 或在初始化图层模块中点击 新建图层 即可进入新建图层窗口。
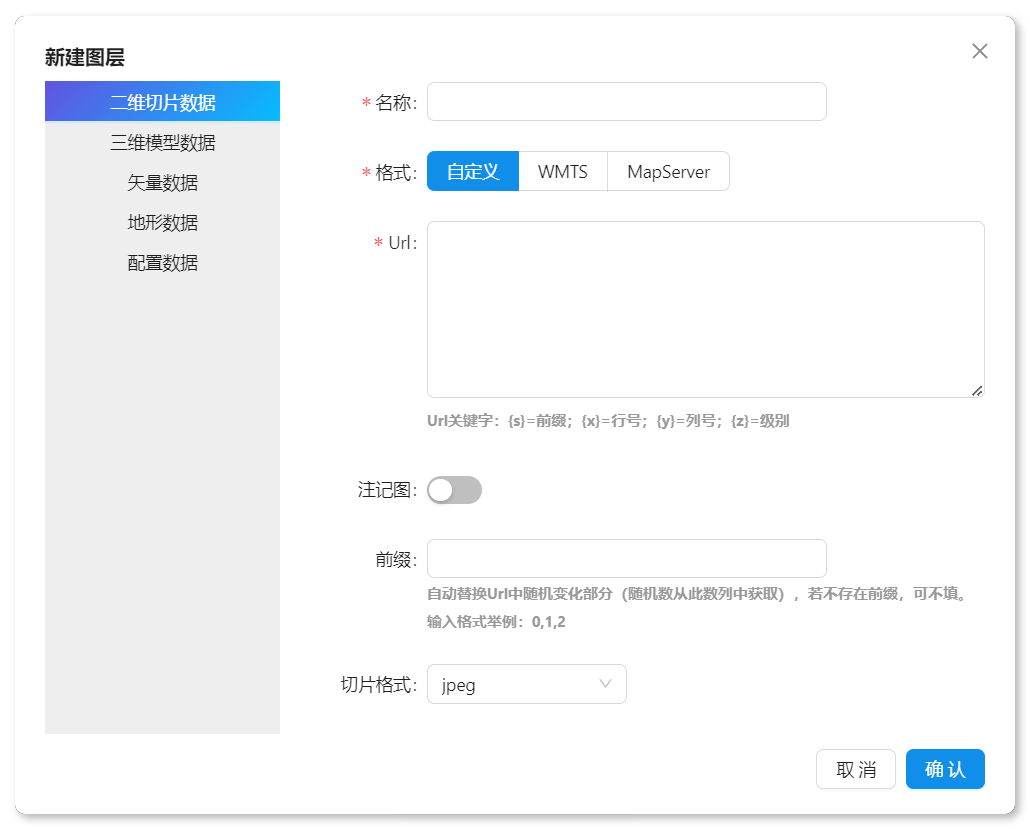
二维切片数据

以WMS/WMTS/MapServer格式切片的栅格数据,包括卫星影像、注记、街道、专题图层等
在发布二维切片数据之前,请提前准备好相应的数据服务,以天地图数据服务为例:
依次输入图层名称、选择切片格式、输入服务地址URL、注记图、前缀、选择切片格式,点击 确认 即可新建图层。
- 参数说明:
名称:图层管理中显示的图层名称
Url:数据服务的地址,系统会根据所请求的瓦片地址,自动补全Url中相应的参数,参数以大括号'{}'标识
注记图:若图层为注��记图,系统会自动显示在上层,以免被底图覆盖
前缀:以半角逗号分割,随机获取并替换到Url中的{s}参数
切片格式:瓦片的图片格式
添加影像图示例
本示例的数据源为天地图自定义格式的影像地址
Url http://{s}.tianditu.com/DataServer?T=img_w&X={x}&Y={y}&L={z}&tk=0f84da9fd48038ea3bd8de15ff9fb4c2
前缀 t0,t1,t2,t3,t4,t5,t6,t7
切片格式 jpeg
解释:自定义格式中Url参数为四个,分别是:{s},{x},{y},{z};{s}为前缀,随机获取前缀参数中的字段,以轮询方式实现负载均衡;{x}为瓦片地址的行号;{y}为瓦片地址的列好;{z}为瓦片地址的级别;tk为天地图的请求参数,通过天地图平台获取,可直接写死在Url地址当中。
图层配置内容
[{
"title":"卫星影像",
"url":"http://{s}.tianditu.com/DataServer?T=img_w&X={x}&Y={y}&L={z}&tk=0f84da9fd48038ea3bd8de15ff9fb4c2",
"subdomains":["t0","t1","t2","t3","t4","t5","t6","t7"],
"checked":true,
"type":"ImageryURL",
"format":"image/jpeg",
"tileMatrixSetID":"GoogleMapsCompatible"
}]
添加注记图示例
本示例的数据源为天地图WMTS格式的注记地址
Url http://t{s}.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=0f84da9fd48038ea3bd8de15ff9fb4c2
注记图 选中
前缀 0,1,2,3,4,5,6,7
切片格式 png
解释:系统会自动补全Url地址中的{s},{TileMatrix},{TileRow},{TileCol}四个参数;{s}为前缀,随机获取前缀参数中的字段,以轮询方式实现负载均衡;{TileMatrix}为瓦片地址的级别;{TileRow}为瓦片地址的行号;{TileCol}为瓦片地址的列好;tk为天地图的请求参数,通过天地图平台获取,可直接写死在Url地址当中。
图层配置内容
[{
"title":"卫星影像注记",
"url":"http://t{s}.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=0f84da9fd48038ea3bd8de15ff9fb4c2",
"subdomains":["0","1","2","3","4","5","6","7"],
"anno":"1",
"checked":true,
"type":"ImageryWMTS",
"format":"image/png",
"tileMatrixSetID":"GoogleMapsCompatible"
}]
添加MapServer示例
本示例中的MapServer数据源为ArcGIS online中发布的影像图切片
Url https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer
解释 CesiumEarth支持解析MapServer服务的相关配置参数,因此只需输入Url即可快速调用,若服务地址为注记图层,同样需要选中注记图选项。
图层配置内容
[{
"title":"ArcGIS卫星影像",
"url":"https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer",
"anno":"0",
"subdomains":"",
"checked":true,
"type":"ImageryMapServer",
"format":"image/png",
"tileMatrixSetID":"GoogleMapsCompatible"
}]
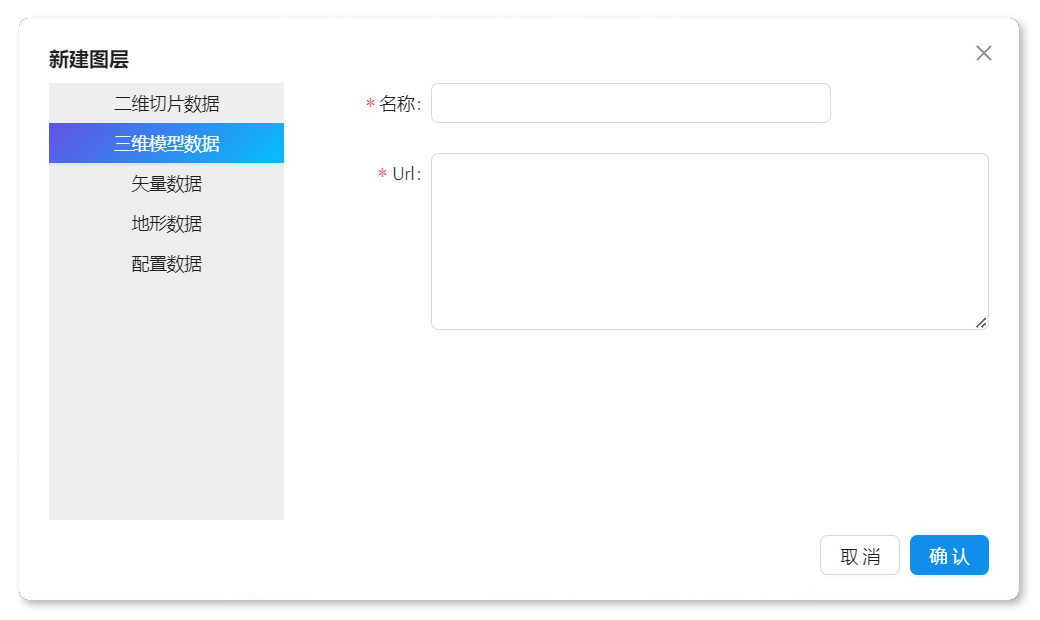
三维模型数据

以3DTiles标准发布的b3dm/i3dm/glb/pnts/cmpt等格式的模型,包括倾斜模型、Revit模型、3DMax模型、Obj模型、白模等
CesiumEarth支持加载已经发布的在线数据,请提前准备好在线数据服务:
依次输入图层名称、模型数据的Url地址,点击 确认 即可新建图层。
- 参数说明:
名称:图层管理中显示的图层名称
Url:3DTiles标准的数据服务的地址,Url地址指向tileset.json文件
添加倾斜三维模型示例
三维模型由于发布平台的多样化,不同数据之间的参数标准有所不同,因此在添加之后需要对模型进行调整。本示例对常用的参数调整进行了说明。
Url https://data.mars3d.cn/3dtiles/qx-dyt/tileset.json
解释 三维模型的配置参数保存于tileset.json文件当中,因此只需要配置Url地址即可访问相应的三维模型数据。
图层设置 在图层管理模块中,选中刚添加的图层,点击图层设置按钮,即可进入到参数调整界面。
降低模型高度 offsetHeight 从 0 修改为 -400
增加模型清晰度 maximumScreenSpaceError 从 16 修改为 1
增加模型亮度 brightness 从 1 修改为 1.5
图层配置内容
[{
"title":"倾斜三维模型",
"url":"https://data.mars3d.cn/3dtiles/qx-dyt/tileset.json",
"checked":true,
"type":"3DTiles",
"skipLevelOfDetail":false,
"maximumNumberOfLoadedTiles":1024,
"maximumMemoryUsage":0,
"baseScreenSpaceError":1024,
"skipScreenSpaceErrorFactor":16,
"skipLevels":1,
"immediatelyLoadDesiredLevelOfDetail":false,
"loadSiblings":false,
"maximumScreenSpaceError":"1",
"cullWithChildrenBounds":true,
"foveatedScreenSpaceError":true,
"location":"0,0",
"offsetHeight":"-400",
"brightness":"1.5"
}]
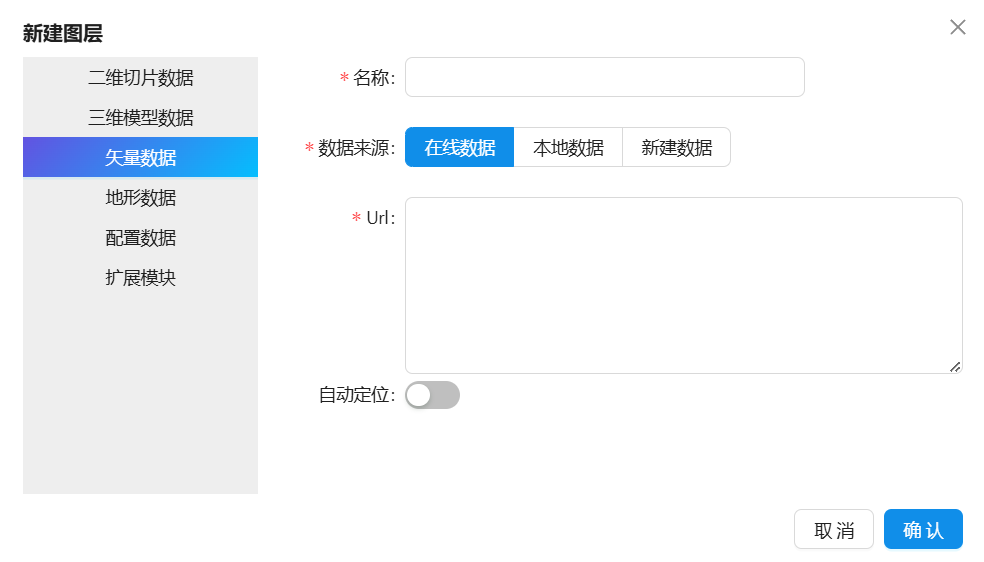
矢量数据

CesiumEarth 支持在线或本地的矢量数据加载,支持GeoJSON、TopoJSON格式的矢量数据,也支持新建空的矢量图层。
矢量数据在加载和编辑后,会保存到cedb数据库中。
依次输入图层名称、选择数据来源,若是加载在线数据,需要输入在线Url地址,若是本地数据,点击上传本地矢量文件即可,点击 确认 即可新建图层。
- 参数说明:
名称:图层管理中显示的图层名称
数据来源:分为在线数据和本地数据
Url:指向GeoJSON或TopoJSON格式的在线矢量数据地址
添加在线二维矢量面示例
二维矢量数据支持点、多点、线、多线、面、多面等多种图层,并支持标题、图标、填充色、边框色的调整。
颜色格式说明:#FF00FF(#号开头,第2-3位为红色,第4-5位为绿色,第6-7位为蓝色)
半透明颜色格式说明:#FF00FF66(#号开头,第2-7位同上,第8-9位为半透明度)
红绿蓝和半透明的取值范围:00-FF(00为最小值,FF为最大值,中间以十六进制格式取值)
Url https://geo.datav.aliyun.com/areas_v3/bound/geojson?code=100000_full
解释 二维矢量数据支持在线数据和本地数据的读取,本例中调用了在线矢量数据。
图层设置 在图层管理模块中,选中刚添加的图层,点击图层设置按钮,即可进入到参数调整界面。
显示标签 矢量面支持在中心点位显示标签字段,labelShow设置为1,labelField设置为name(name是字段名,可修改为其他字段)
线段颜色 polylineColor修改为#FFFF00(黄色).
填充颜色 polygonColor修改为#FF000066(半透明红色,最后两位66为半透明度)
线段样式 polylineMaterial修改为PolylineDash(虚线),要注意多个面之间存在重合的线段,此时虚线会重复渲染,可能导致看到的线是实心的样式。
CesiumEarth 还支持多种线段样式,只需在设置页面把调整polylineMaterial参数,具体如下:SolidColor(实线),PolylineGlow(发光线),PolylineOutline(描边线),PolylineArrow(箭头线),PolylineDash(虚线线),PolylineTrail(流动线),Corridor(体块),Wall(垂直墙),Volume(管线)
图层配置内容
[{
"title":"各省边界",
"url":"https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json",
"type":"Vector",
"checked":true,
"labelShow":"1",
"labelField":"name",
"polylineShow":"1",
"polylineColor":"#FFFF00",
"polylineWidth":"1",
"polylineMaterial":"PolylineDash",
"polygonShow":"1",
"polygonColor":"#FF000066",
"polygonClampToGround":"1"
}]
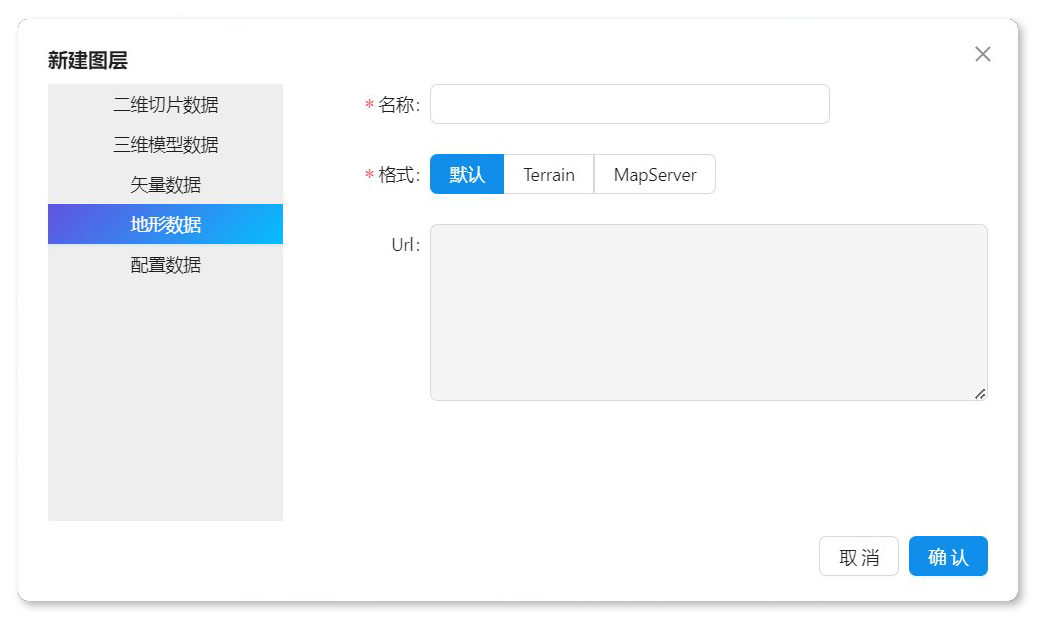
地形数据

CesiumEarth 支持Terrain、MapServer格式的在线地形数据
依次输入图层名称、选择数据格式、输入Url地址,点击 确认 即可新建图层。
- 参数说明:
名称:图层管理中显示的图层名称
格式:默认为读取Cesium官方发布的地形数据,选择Terrain或MapServer需要准备自定义的地形数据
Url:地形数据的在线地址
添加三维地形示例
本例中使用的三维地形数据源自Cesium官方,在调用的Cesium的数据服务时需要向Cesium Ion申请token。
解释:Cesium官方地形服务地址已经集成到了CesiumEarth,只需选中默认选项即可添加。其他格式的地形服务(terrain和MapServer),在Url地址栏中输入地址,点击确认即可添加。
图层配置内容
[{
"title":"CesiumIon地形",
"url":"-",
"checked":false,
"type":"TerrainDefault",
"token":"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJjMWYwNDIxZS05N2NhLTQyY2UtYWEzMi01NzFiYzA5ZDVjNjIiLCJpZCI6NDcyNDQsImlhdCI6MTYxNzAwODE0Nn0.0VGcsvaBuAbCFp1AdfYQjFwjZF4Y7OyG8MNy3YKIsDI"
}]
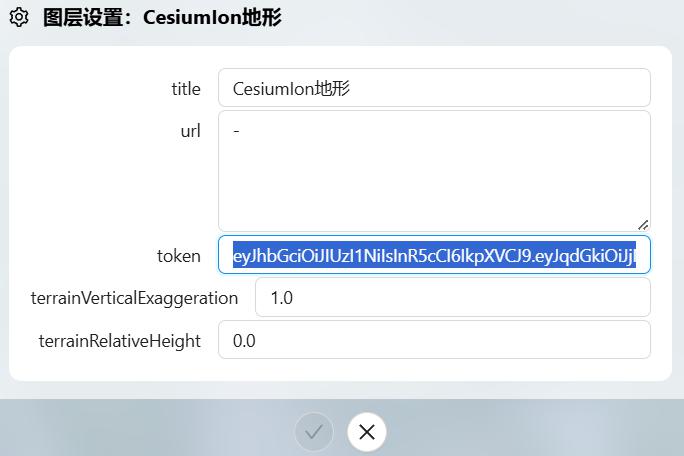
| 注意:CesiumEarth中默认提供了临时token,由于调用人数过多,可能随时失效,若失效后可通过设置对token进行更改,如下图所示。 |

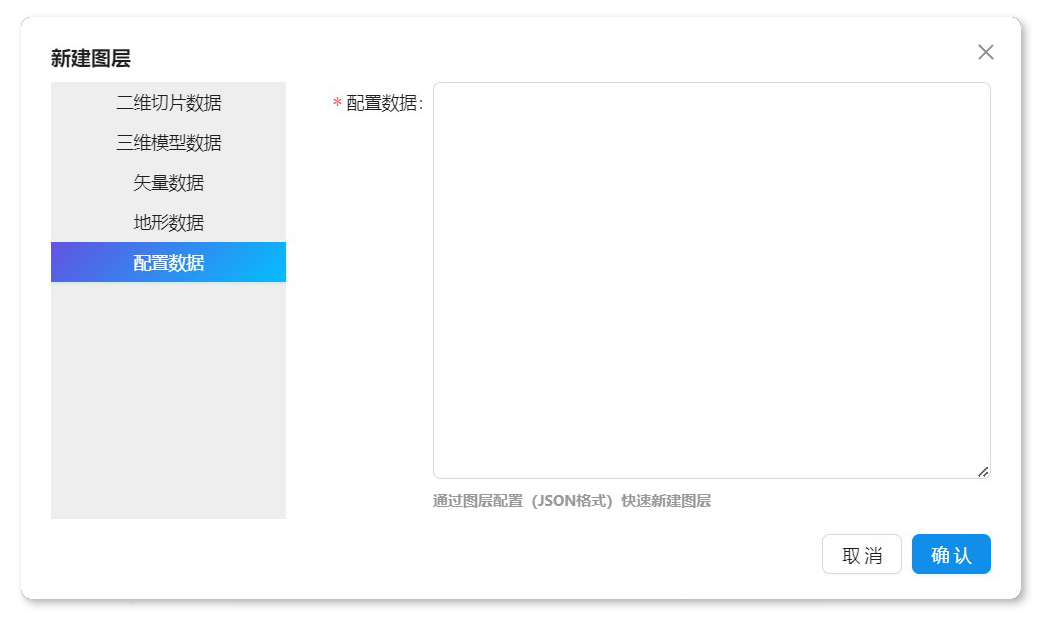
配置数据

通过图层的配置内容,可快速添加图层数据。
[{
"title":"卫星影像",
"url":"http://{s}.tianditu.com/DataServer?T=img_w&X={x}&Y={y}&L={z}&tk=0f84da9fd48038ea3bd8de15ff9fb4c2",
"subdomains":["t0","t1","t2","t3","t4","t5","t6","t7"],
"checked":true,
"type":"ImageryURL",
"format":"image/jpeg",
"tileMatrixSetID":"GoogleMapsCompatible"
}]