6、发布本地HTTP服务
CesiumEarth能够加载所有通过网络可以访问的图层数据,除了互联网上公开的数据,还可以通过发布本地服务,加载本地数据。
CesiumEarth能够加载的数据需要通过web服务�发布成http地址,本文将介绍如何搭建web服务,并把本地数据发布成http地址。
发布成http地址的方式有很多,其主要思路是借助Nginx、Apache或IIS等工具构建web服务,为了快速搭建,本文中使用了PhpStudy集成环境来帮助新手快速部署。
第一步:下载及安装
下载PhpStudy应用程序:https://www.xp.cn/php-study
下载完成后解压缩,并完成安装,本文中安装路径为:D:\phpstudy_pro
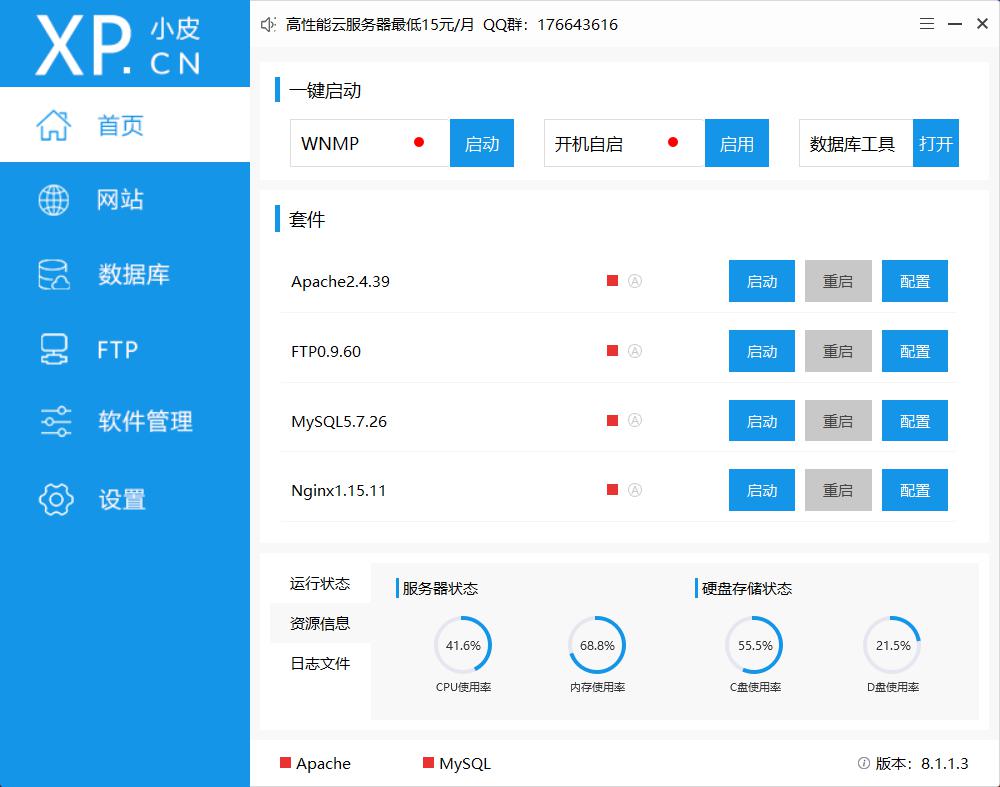
打开PhpStudy程序界面,如下图所示:

第二步:创建站点
PhpStudy集成环境中包含了web服务相关的许多功能,发布http地址只需要启动web应用程序即可,这里提供了Apache和Nginx两种方式,本文使用Nginx为例。
目前所有的服务状态未红色方块,代表未启动的意思。点击Nginx后面对应的启动按钮,Nginx后面的状态图标变为蓝色三角形,表示启动正常。
此时在浏览器中输入localhost或者127.0.0.1,出现站点创建成功提示,如下图所示:

第三步:发布数据
进入到D:\phpstudy_pro\WWW目录,该目录为web服务的根目录。
把我们需要发布的数据复制到web根目录,为了方便管理,一般根目录下可以创建多个子目录,每个子目录代表一份数据。
在根目录下创建test文件夹,把相关数据复制到test文件夹下。
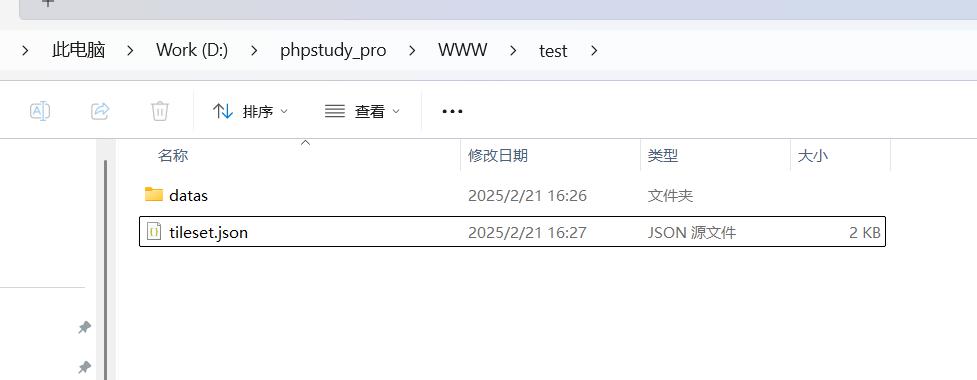
本文使用的测试数据为倾斜三维模型(b3dm格式),因此需要把倾斜三维数据的索引文件tileset.json及该文件同级目录下的所有文件和文件夹复制到test文件夹当中。
除了倾斜三维,其他影像图切片,矢量数据,地形等,都已静态文件形式复制到对应文件夹下即可。
复制完毕后如下图所示:

此时在浏览器中输入 http://localhost/test/tileset.json ,若能正常加载tileset.json文件,表明数据发布成功。
第四步:解除CORS跨域限制
何为CORS跨域限制?
CORS跨域限制是为了防止网站文件跨域访问所设置的,由于CesiumEarth系统的访问地址为: http://cesiumearth.com ,本地发布的倾斜数据地址为: http://localhost/test/tileset.json ,两者域名不同,因此若直接访问,将会报CORS跨域错误。
此时需要对nginx进行设置,让其取消跨域访问的限制。
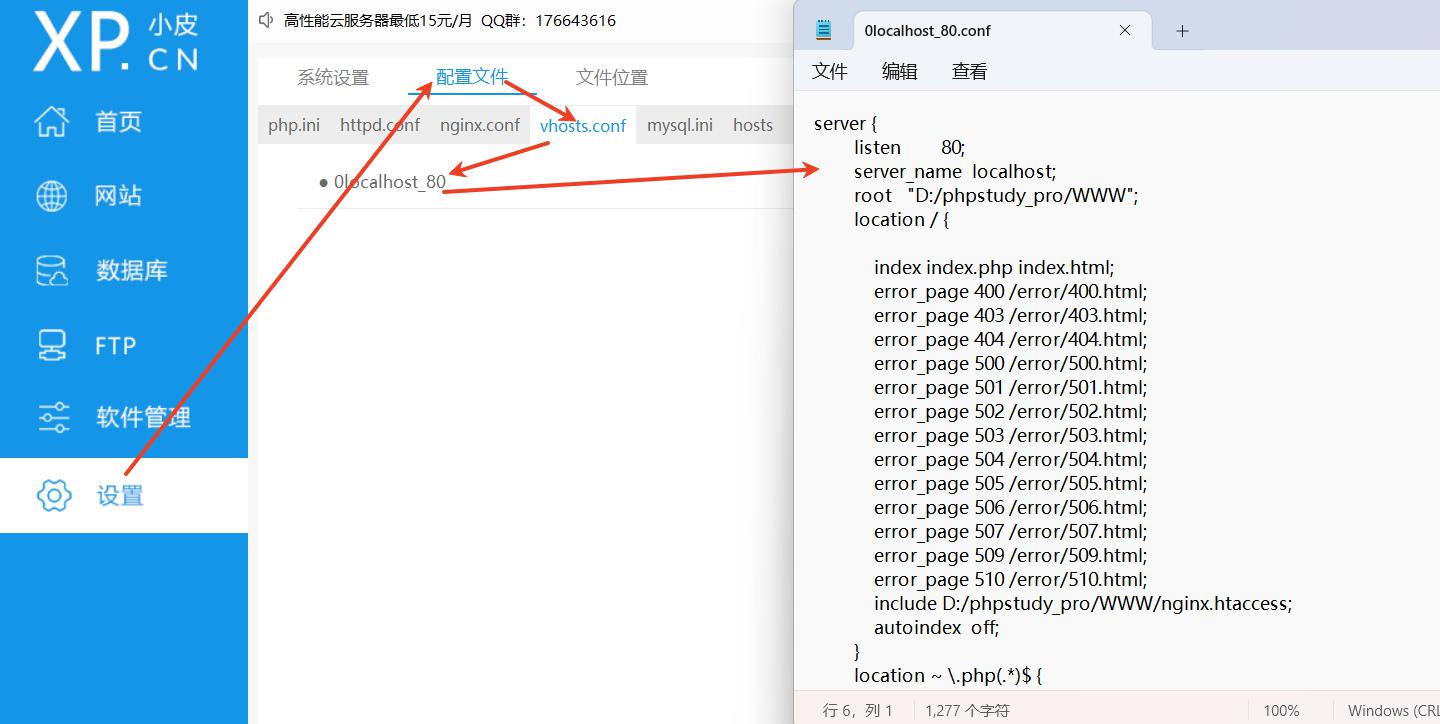
点击PhpStudy的设置菜单,点击配置文件,点击vhosts.conf,点击0localhost_80,此时会打开nginx的配置文件,如下图所示:

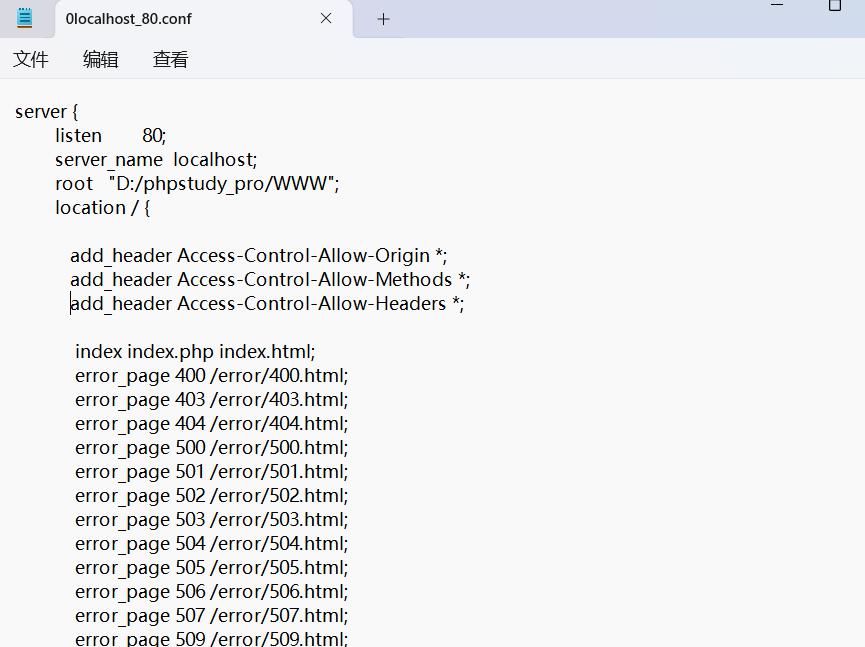
在配置文件中,找到 localhost / { 这一行,在下一行中插入以下三行内容:
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods *;
add_header Access-Control-Allow-Headers *;
修改完毕之后如下图所示:

第五步:重启Nginx
在PhpStudy首页中,点击Nginx对应的重启按钮,待重启成功之后,CORS限制即已接触,此时通过CesiumEarth即可加载本地发布的三维倾斜模型。
